【2020年最新版】もう悩まない!絶対に役に立つ配色デザインまとめ
Webデザインにおいて配色はとても重要です。
なぜなら配色はウェブサイトのイメージを決定づけてしまうからです。
ゆえに配色を選ぶ際には細心の注意が必要となるのです。
キャリアが長いデザイナーでさえ、配色を決める際には悩み、多くの時間を割いてしまうといいます。
この記事ではそんな悩みを解消してくれる、配色選びに使えるツールや見本サイトを紹介していきたいと思います。
【目次】
配色デザインの参考になる無料オンラインツール5選
Adobe Color CC

Webデザイナー必須ともいえるデザインソフトPhotoshop
PhotoshopやIllustratorなどAdobeサービスと同期して利用できるアプリツールです。
Adobeユーザーが投稿したパレットを閲覧することができます。
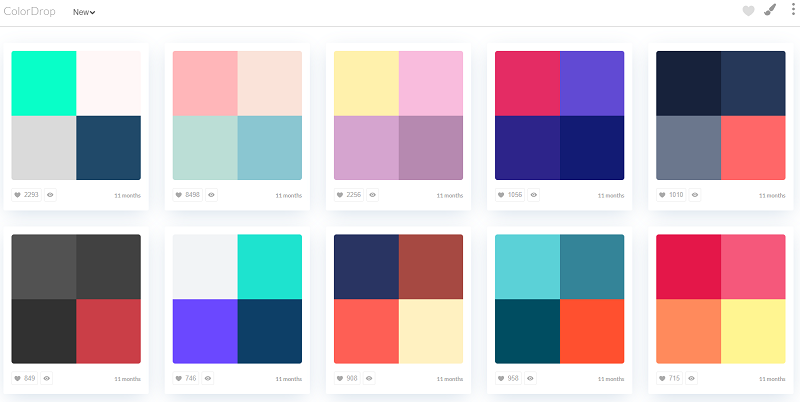
ColorDrop

4色の配色パターンが掲載されています。
お気に入りのパターンをログインなしで保存できたり、ソート機能などもあるので人気順で絞り込めたりします。
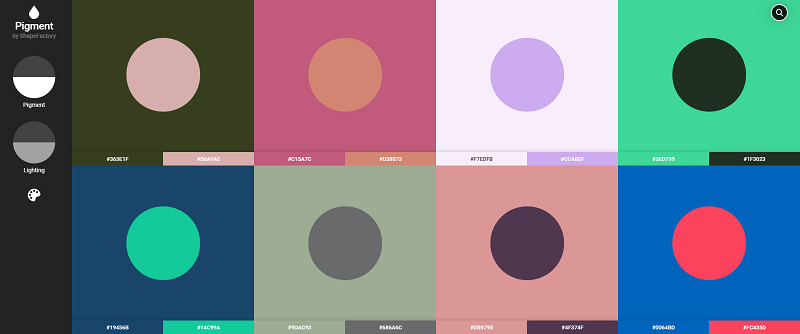
Pigment
https://pigment.shapefactory.co/

膨大な配色パターンを直感的な操作で検索できるサイト。
個人的に重宝しているのが、右上の虫眼鏡(検索)から写真をベースに配色パターンを探せる機能です。
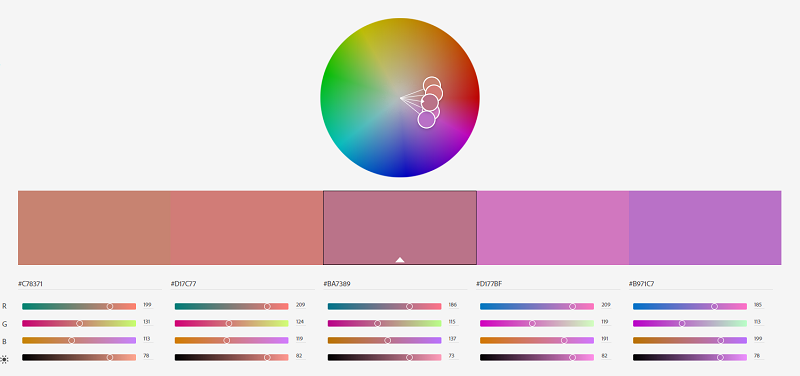
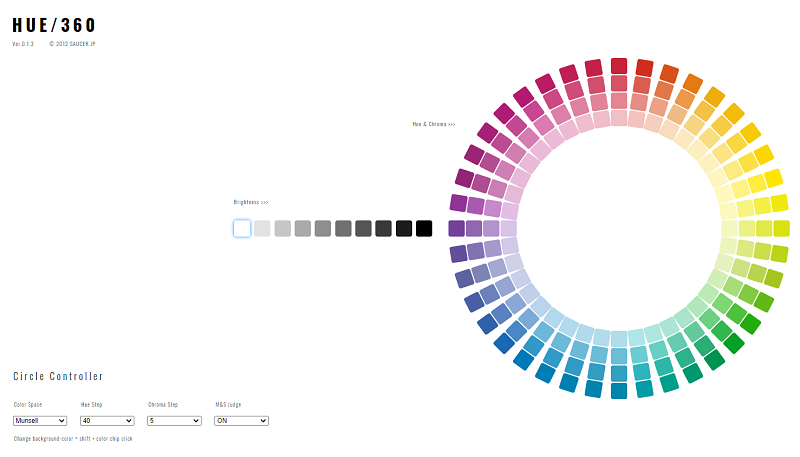
Hue 360

色相、彩度、明度などから直感的に色の組み合わせを探せるサービスです。
一つ色を選択すると、相性の色を表示してくれる機能が便利。
下部のバーから「Print User Color」をクリックでコードが表示されます。
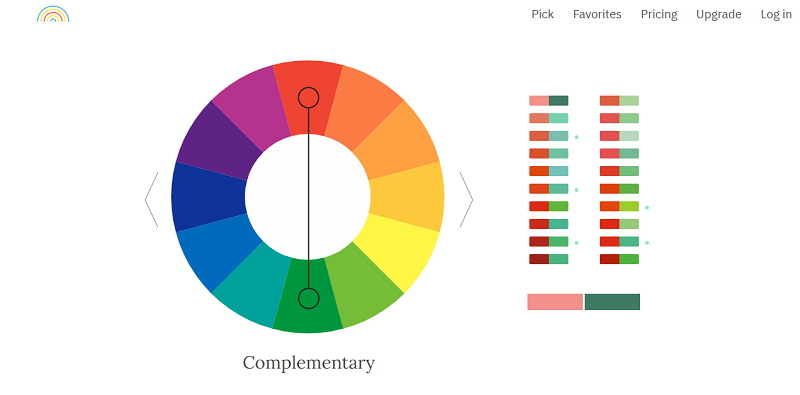
colorsupply
https://colorsupplyyy.com/app/

補色、類似色など効果的な配色を作成してくれるツール。
アイコンイラストでイメージを確認できるのが嬉しい。2~4色の組み合わせから配色を作成することが可能です。
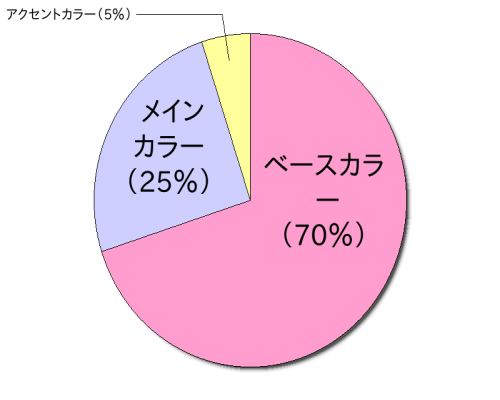
配色の比率を理解しよう
ウェブサイトの配色は役割として大きく3つに分かれると言われています。
ベースカラ―、メインカラー、アクセントカラーです。
それぞれどのような役割を持っているのかを解説していきましょう。
ベースカラ―
背景などウェブサイトで最も大きな面積を占めるのがベースカラ―です。
全体の7割程度をベースカラーにすることで、整った色合いのサイトが出来上がります。
またベースカラーは白やグレーなどの無彩色が使用されることが多いです。
メインカラー
ウェブサイトの印象を決定づける色です。
ロゴなどが先に決まっているのであれば、ロゴの色と合わせることで統一感が出ます。
サイトの世界観やイメージを表現するカラーを選択すべきで、色の選択には最も慎重にならなければいけません。
全体の2~3割がメインカラーとなるように配色しましょう。
アクセントカラー
残りの5%程度がアクセントカラーとなります。
注目してほしい、強調したいポイントなどに使用すると効果的。
メインカラーとは正反対の色を使用することで、鮮やかさが引き立ちます。
代表的な色のイメージ
赤のイメージ

エネルギッシュで情熱的なイメージを与えます。
視覚と関連性が深く、視界に入ってくる赤色は印象に残りやすくなります。
青のイメージ

クール、信頼、誠実といったイメージを与える青色。
五感の中では味覚と関連性があると言われており、青色のある空間の中では食事が楽しめると言われています。
黄のイメージ

黄は有彩色の中で最も明るい色で、明るく、陽気で若々しい印象を与えます。
黒やグレー系の色との相性が良く、認識しやすいことから注意の色として使われることが多いです。
緑のイメージ

安心や安定を表し、癒しやリラックス効果のある緑色。
刺激も少ないので、ナチュラルな印象を与えることができます。
まとめ

配色を決める際に役立つツールや色のイメージなどの情報を記事にしました。
色がある程度決まったら、彩度や明度も気にしてみましょう。
彩度が高いサイトは派手でインパクトを与えます。
逆に彩度を抑えると、おとなしくて渋めの印象になります。
明度は高くすれば柔らかい印象を与え、低くすれば堅実で重厚感を与えます。
色々考えても配色のアイディアが浮かばない場合は、既に完成している優れたサイトを見るというのが一番の解決方法かもしれません。