トップページ
「おしゃれなWebデザインを目指しているんだけど、参考にすべきサイトが分からない」
「デザインの作成に時間がかかり過ぎてしまう」
「そもそもどのような手順で作成していけばよいのか分からない」
Webデザイナーとして働いていると様々な悩みがあると思います。
特にWebデザインに携わった当初は、自分のデザインに自信が持てず、不安や悩みは増すばかりだと思います。
クライアントからの厳しいダメ出しや修正案に、心折れそうになることもしばしばあるでしょう。
このブログでは、そんなWebデザイナーの悩みを解消すべく、おしゃれで洗練されたWebデザインを作成するコツを紹介していきたいと思います。
これからWebデザインを学ぼうと思っている人から、現職のWebデザイナーで作業で悩んでいる人にも、役立つような情報を少しずつ紹介していきたいと思っています。
【2020年最新版】もう悩まない!絶対に役に立つ配色デザインまとめ
Webデザインにおいて配色はとても重要です。
なぜなら配色はウェブサイトのイメージを決定づけてしまうからです。
ゆえに配色を選ぶ際には細心の注意が必要となるのです。
キャリアが長いデザイナーでさえ、配色を決める際には悩み、多くの時間を割いてしまうといいます。
この記事ではそんな悩みを解消してくれる、配色選びに使えるツールや見本サイトを紹介していきたいと思います。
【目次】
配色デザインの参考になる無料オンラインツール5選
Adobe Color CC

Webデザイナー必須ともいえるデザインソフトPhotoshop
PhotoshopやIllustratorなどAdobeサービスと同期して利用できるアプリツールです。
Adobeユーザーが投稿したパレットを閲覧することができます。
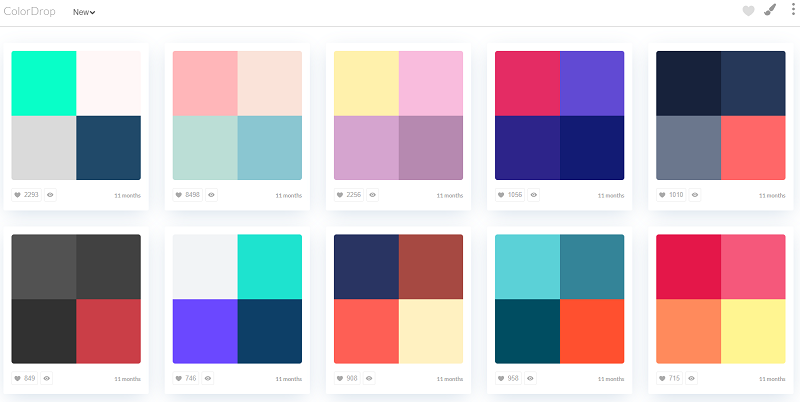
ColorDrop

4色の配色パターンが掲載されています。
お気に入りのパターンをログインなしで保存できたり、ソート機能などもあるので人気順で絞り込めたりします。
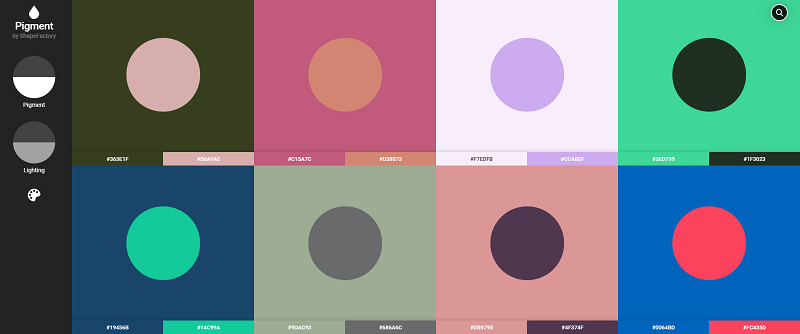
Pigment
https://pigment.shapefactory.co/

膨大な配色パターンを直感的な操作で検索できるサイト。
個人的に重宝しているのが、右上の虫眼鏡(検索)から写真をベースに配色パターンを探せる機能です。
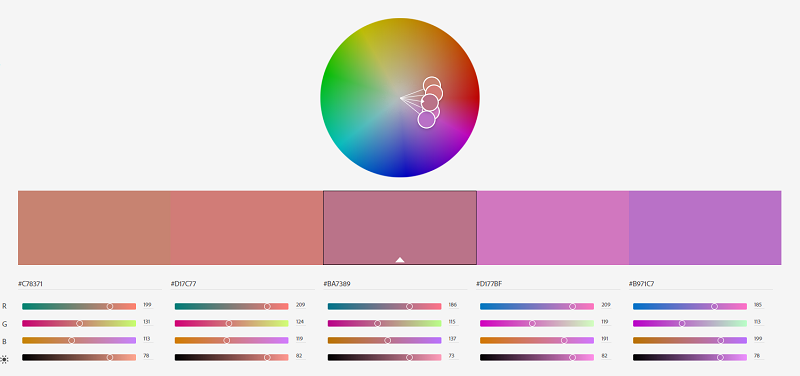
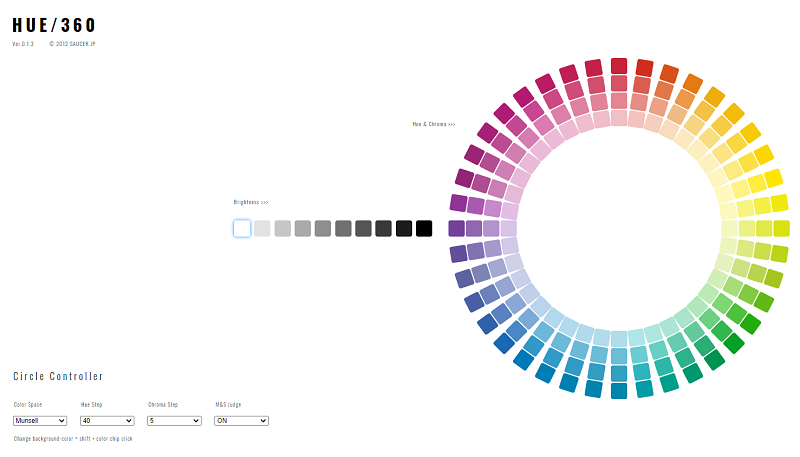
Hue 360

色相、彩度、明度などから直感的に色の組み合わせを探せるサービスです。
一つ色を選択すると、相性の色を表示してくれる機能が便利。
下部のバーから「Print User Color」をクリックでコードが表示されます。
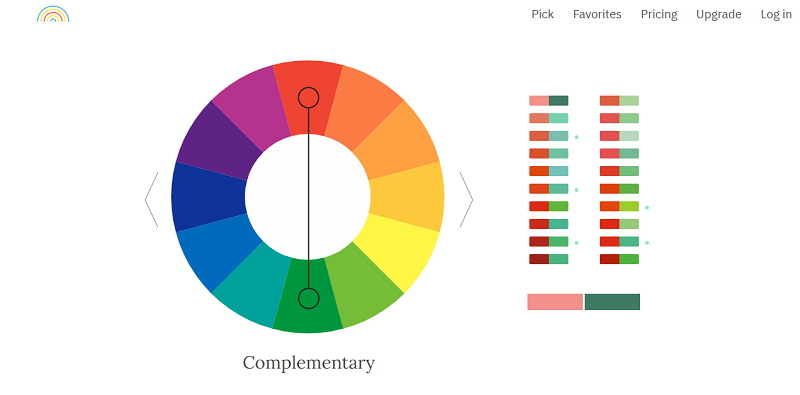
colorsupply
https://colorsupplyyy.com/app/

補色、類似色など効果的な配色を作成してくれるツール。
アイコンイラストでイメージを確認できるのが嬉しい。2~4色の組み合わせから配色を作成することが可能です。
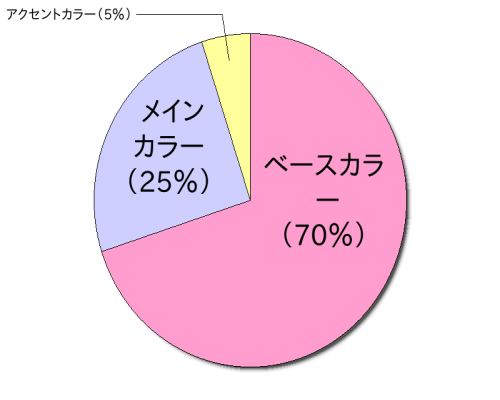
配色の比率を理解しよう
ウェブサイトの配色は役割として大きく3つに分かれると言われています。
ベースカラ―、メインカラー、アクセントカラーです。
それぞれどのような役割を持っているのかを解説していきましょう。
ベースカラ―
背景などウェブサイトで最も大きな面積を占めるのがベースカラ―です。
全体の7割程度をベースカラーにすることで、整った色合いのサイトが出来上がります。
またベースカラーは白やグレーなどの無彩色が使用されることが多いです。
メインカラー
ウェブサイトの印象を決定づける色です。
ロゴなどが先に決まっているのであれば、ロゴの色と合わせることで統一感が出ます。
サイトの世界観やイメージを表現するカラーを選択すべきで、色の選択には最も慎重にならなければいけません。
全体の2~3割がメインカラーとなるように配色しましょう。
アクセントカラー
残りの5%程度がアクセントカラーとなります。
注目してほしい、強調したいポイントなどに使用すると効果的。
メインカラーとは正反対の色を使用することで、鮮やかさが引き立ちます。
代表的な色のイメージ
赤のイメージ

エネルギッシュで情熱的なイメージを与えます。
視覚と関連性が深く、視界に入ってくる赤色は印象に残りやすくなります。
青のイメージ

クール、信頼、誠実といったイメージを与える青色。
五感の中では味覚と関連性があると言われており、青色のある空間の中では食事が楽しめると言われています。
黄のイメージ

黄は有彩色の中で最も明るい色で、明るく、陽気で若々しい印象を与えます。
黒やグレー系の色との相性が良く、認識しやすいことから注意の色として使われることが多いです。
緑のイメージ

安心や安定を表し、癒しやリラックス効果のある緑色。
刺激も少ないので、ナチュラルな印象を与えることができます。
まとめ

配色を決める際に役立つツールや色のイメージなどの情報を記事にしました。
色がある程度決まったら、彩度や明度も気にしてみましょう。
彩度が高いサイトは派手でインパクトを与えます。
逆に彩度を抑えると、おとなしくて渋めの印象になります。
明度は高くすれば柔らかい印象を与え、低くすれば堅実で重厚感を与えます。
色々考えても配色のアイディアが浮かばない場合は、既に完成している優れたサイトを見るというのが一番の解決方法かもしれません。
【2020年最新版】Webデザインの参考になるサイト10選
Webデザインの参考になるサイトをまとめました。
どれもプロのウェブデザイナーが実際に「参考になる!」と太鼓判を押したサイトだけ集めてあります。
様々なサイトを見て、刺激を受けたり、技術を学ぶことは、とても重要なことです。
気になるサイトはブックマークして、業務の合間にチェックすることをおススメします。
国内のギャラリーサイト
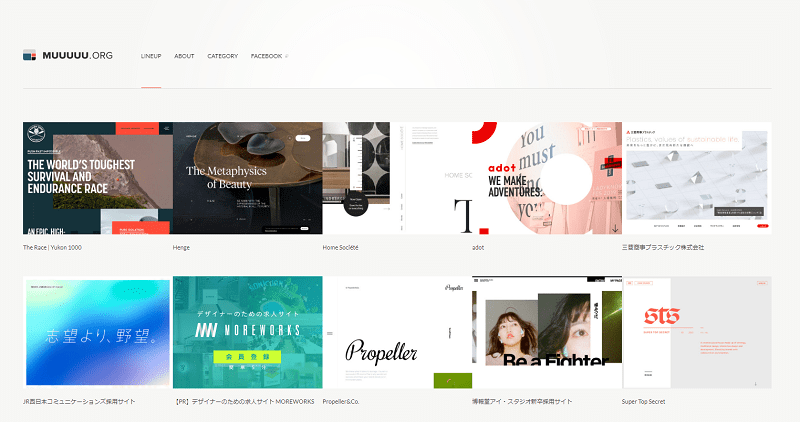
MUUUUU.ORG

LPのように縦スクロールの長いサイトを集めたWebデザインギャラリー集。
カテゴリーが多く、求めているサイトが見つけやすい。
bookma!

PCとスマホのデザインを並べて比較できる。
更新頻度の高さも魅力的。
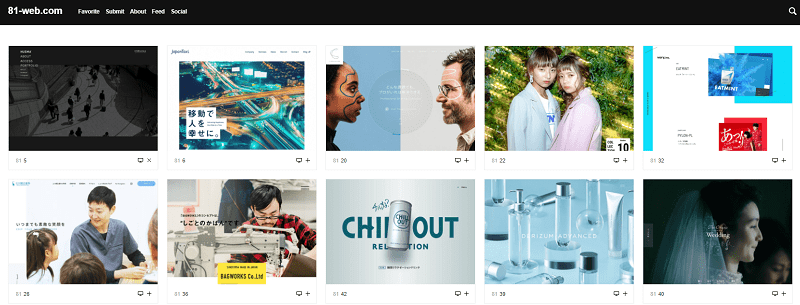
81-web.com

使い勝手の良さはここが一番かも?
サイトに飛ばなくともデザインの全体像をチェックできたり、ログインなしでお気に入りのサイトを保存できたりととにかく便利!
S5-Style

他サイトと比較してやや更新頻度は劣りますが、おしゃれなサイトを厳選して紹介しています。
ログインなしでお気に入りのサイトを保存できるのも便利です。
RESPONSIVE WEB DESIGN JP

スマホ、タブレット、PC、それぞれのビューを並べて見れるのが便利。
レスポンシブウェブデザインを作成する際には参考になりそうなサイトです。
海外のギャラリーサイト
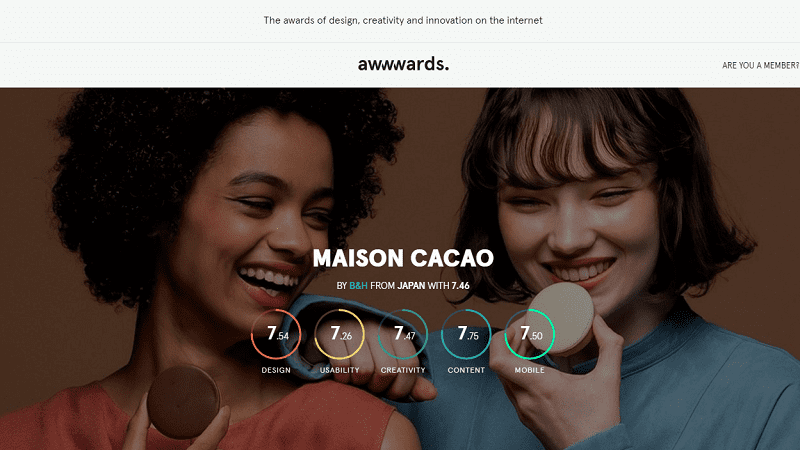
AWWWARDS

世界中から応募されたウェブサイトの中から素晴らしいウェブサイトを「 Site of the Day 」として毎日発表しています。
投票によって掲載されるサイトが決定するという点でユニークです。
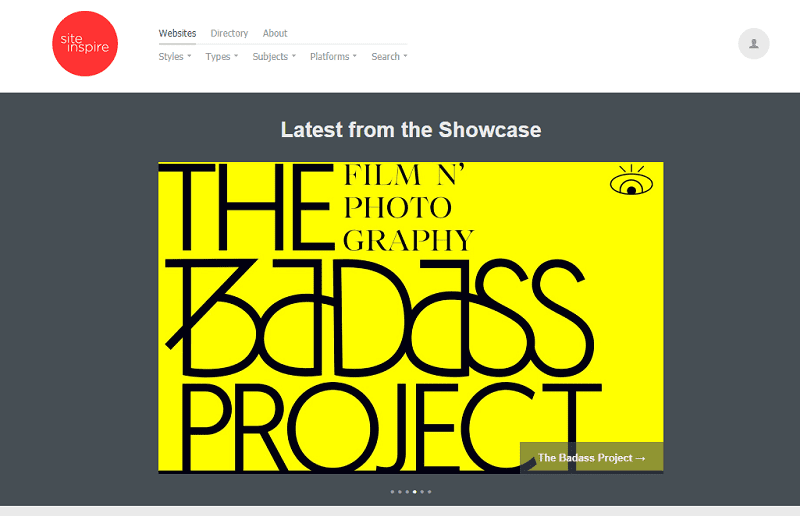
siteInspire

海外のウェブデザインを集めたギャラリーサイトです。
量で他サイトを圧倒しています。
国内・海外のギャラリーサイト
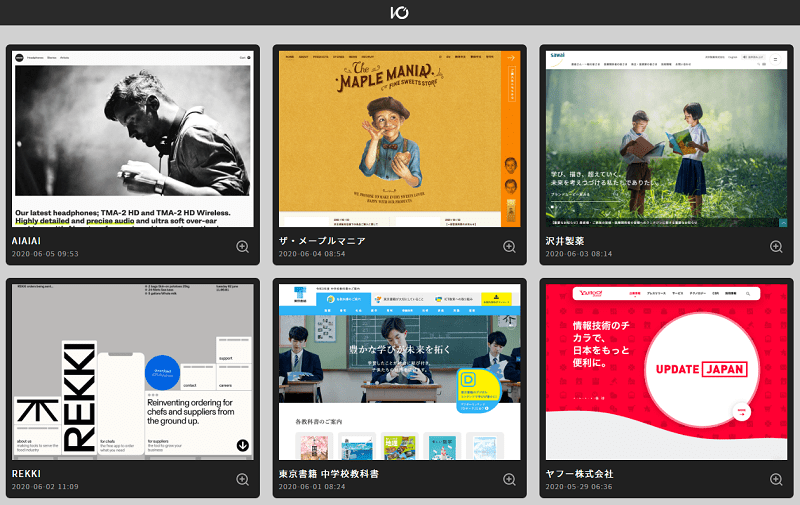
I/O 3000

国内のみならず、海外のサイトも揃えたWebデザインギャラリー集。
カテゴリー、タグ、色などから絞り込むことが可能。
ほぼ毎日更新されているのもうれしい。
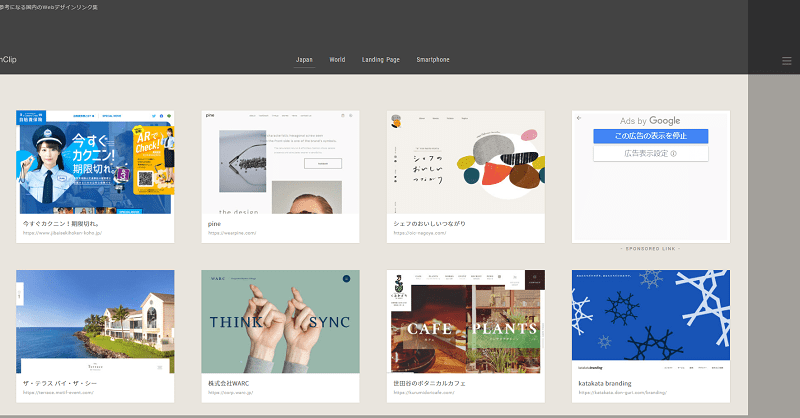
Web Design Clip
https://www.webdesignclip.com/

登録ページの豊富さと、国内、海外、LP、スマホとカテゴリー分けされていて、大まかに検索することが可能。
もちろんそこからさらにデザインを絞り込むことも可能です。
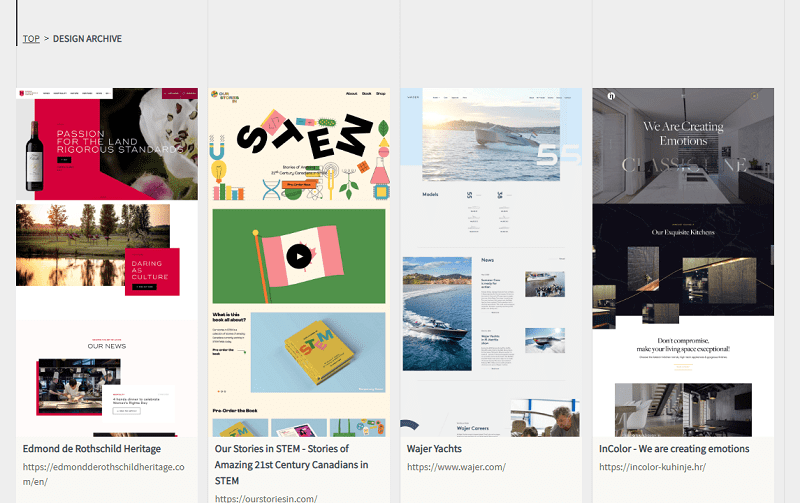
SUNDAYPROJECT APPLICATIONS DESIGN ARCHIVE
https://sundayprojectapp.com/design-archive/

おしゃれなLPやコーポレートサイトのウェブデザイン集
まとめ

優れたウェブデザインのサイトの作成には、この記事で紹介したようなウェブデザインのギャラリーサイトなどを日々チェックして、デザインのトレンドなどを知ることは大切なことになります。
但しデザインの優れたサイトを作ることだけに目が行き過ぎてもいけません。
サイトがどのような目的で作られているのかを見失なわず、その目的を達するためのデザインであることを前提として作業を進めていきましょう。
この記事で紹介した10のサイトを是非サイトデザインの参考に活用してください。
【無料】初心者向け、独学でWebデザインを学ぶ方法

Webデザインについて学びたいけど、どうやって学習すればいいかわからない。
お金をかけずにWebデザインを学びたい。
こんな悩みをもっていませんか?
この記事では未経験で知識のない初心者が独学で、Webデザインの知識を学ぶ方法について解説していきます。
スクールやセミナーを否定するつもりはありませんが、オンラインで学習すれば、お金をかけずに技術を身に付けることができます。
独学でWebデザインを学びたいが、どうやって学べばよいか分からないという人には、必ずや役立つ情報だと思います。
Webデザイナーに必要な3つのスキルとは

Webデザイナーとして働く為には、最低限必要なスキルがあります。
それは以下の3つのスキルです。
- HTML、CSSのスキル
- デザイン
- デザインソフト
それではそれぞれどうやって学んでいけばよいのか、具体的に紹介していきましょう。
HTML、CSSの学び方
HTMLとは、Webページを作るための最も基本的なマークアップ言語のひとつです。
Webページで表示されている内容は、基本的にHTMLで記述されています。
ブログなどを作成した経験のある人は、基本的なHTMLに馴染みがあるかもしれません。
CSSとはWebページのスタイルを指定するための言語です。
HTMLとCSS、どちらとも扱うことができなければ、Webサイトを作成することはできません。
HTMLは他の言語と比べると、独学でも学びやすく、比較的短時間で基礎的な知識を身につけることが可能です。
ゆえにまずは無料のWebサービスや書籍で学習してみることを推奨します。
Webサービスでは、ドットインストール、書籍では「スラスラわかるHTML&CSSのきほん」が初心者でもわかりやすいという評判のようです。
オンラインや書籍で基本的な知識を身につけたら、シンプルなWebサイトを参考に自分でコーディングを再現(模写コーディング)してみることをおススメします。
デザインの学び方
デザインを独学で為には、基本的な知識を身につけたうえで、優れたデザインのWebサイトを参考にデザイナーとしての目を養うことをおススメします。
まずは配置・配色などのデザインの知識を身につけましょう。
独学でデザイナーとなって活躍している人が「実際に役立った」といっている書籍を2冊紹介しましょう。
ノンデザイナーズ・デザインブック
20年以上愛されている、デザインの定番書です。
デザインはデザイナーだけに必要な要素ではありません。いまやエクセルやワード、パワーポイントを使って資料を作る際にも重要となります。読みやすいデザイン、伝わるプレゼン資料、わかりやすいレイアウトを作りたい方におすすめの一冊です。引用:「ノンデザイナーズ・デザインブック」
なるほどデザイン
「デザイン=楽しい」を実感できる新しいデザイン書籍。デザインする上で必要な基礎、概念、ルール、プロセスを別のものに例えて見方を変えてみたり、図解やイラスト、写真などの豊富なビジュアルで解説しています。現場で活躍しているデザイナーがわかりやすく教えてくれる「なるほど!」と思える内容が盛りだくさんです! Chapter 1 デザインに「正解」はない ーー編集とデザイン Chapter 2 デザイナーの7つ道具ーーデザインに必要な基礎知識をいろいろなものに例えて見てみよう Chapter 3 デザインの素ーー文字と組、言葉と文章、色、写真、グラフなどについて 身近にあるわかりやすいものに例えたり図解、イラストにしたり、置き換えて見方を変えたり・・・「どうすればよくなるか」を豊富なビジュアルとともにわかりやすく紐解いた、楽しみながらデザインのあれこれがわかる本です。
引用:「なるほどデザイン」
次に優れたデザインのWebサイトを見て、優れたアイディアやテクニックを学びます。
こちらはWebデザインをまとめたギャラリーサイトが役に立ちます。
デザインソフトの使い方を学ぶ
Webデザイナーが使用しているデザインソフトは様々あります。
その中でもPhotoshopやIllustratorを使用する人が大多数です。
ひとつソフトの使い方を学ぶとしたら、Photoshopをおススメします。
その理由はデザインソフトとして採用している企業が多いですし、Photoshopが使えるようになれば、ひとまずはWebデザインができるからです。
独学で学ぶには、まずはPhotoshopチュートリアルをチェック。
高度な機能が多いPhotoshopですが、Webデザインで使用する機能は実はごくわずかです。
PhotoshopVIPとチュートリアルの2つのWebサイトで学べば、特に参考書は必要ないと思います(余計な出費はしたくはありませんしね・・)
無料でWebデザインが学べるWebサービス3選

最後に無料でWebデザインが学べるWebサービスを紹介しておきましょう。
3分動画でマスターできるプログラミング学習サービスです。
レッスン数は425本、動画数は6,316本。
プログラマー入門向けというイメージの強いドットインストールですが、Webデザインを学びたいという人向けの動画も多数あります。
中上級向けの内容を学ぶには、有料版への切り替えが必要ですが、初心者であれば無料版で十分です。
多くのWebデザイナーが使用しているPhotoshop
あなたがWebデザイナーを目指しているのなら、その使用方法をマスターすることは、必須といってよいかもしれません。
サイトではPhotoshopを効率的に使いこなせるテクニックを紹介しています。
③コリス
HTML、CSS、JavaScriptといったコーディングのノウハウを中心に紹介しているサイトです。
初心者というよりは、既にWebデザイナーとして働いている人が表現方法やテクニックの幅を広げることに適したサイトといえます。
ほぼデイリーで記事がアップされているのもうれしいところ。
独学でWebデザインを学ぶ方法まとめ

独学でWebデザインを学ぶ方法を紹介してきました。
学ぶべきスキルをおさらいしておきましょう。
順番としては、HTMLとCSSを学んだあとで、Photoshopの基本方法を学び、最後にデザインセンスを磨いていきましょう。
学習期間としては、長くても6か月程度としましょう。
(兼業で働きながら学ぶ場合でも、1年を超えると長すぎます)
独学の場合、緊張感が欠如し、だらだらと勉強しがちです。
ここまでにポートフォリオ完成させるなどの目標設定し、そこまでのロードマップを立てることが大切です。
Webデザインは必ずしもスクールに通って学ばなければいけないというものではありません。
無料でWebデザインが学べるサービスもありますし、書籍だって図書館で蔵書がある場合、かりてしまえばお金はかかりません。
それに「自分で調べる力」が身に付くというのは、独学で得られる大きなメリットの一つです。
もしWebデザイナーとしての仕事をすることになったとしても、この自分で調べて学ぶスキルというのは必ず活かされるはずです。
当ブログでは、Webデザインを独学で学ぶ人を応援します。
これからも役立つ記事を発信していきたいと思います。
Webデザインの製作工程をざっくり理解しておこう

Webデザイナーの仕事は、(クライアントなどから)依頼されたWebサイトのデザインをすることが中心となります。
小規模の会社などの場合は、デザイン以外にも様々な工程に関与するケースもあるでしょう。
そのため具体的にどのようなプロセスでWebサイトが制作されていくのか、そのプロセスを知っておくのは大切なこととなります。
まずはWebデザインの製作工程をざっくり理解しておきましょう。
具体的には以下の流れでWebサイトは制作されていきます。
企画
↓
設計
↓
デザイン
↓
実装
それぞれの工程を簡単に解説していきましょう。
【目次】
企画
Webデザインに取り掛かる際の最初の工程が企画になります。
企画をするにあたっては、Webサイトの目的をしっかりと把握することが重要になります。
クライアントなど作業依頼者としっかり打ち合わせをして、目的、コンセプト、ターゲット層などを明確化します。
ヒアリングする際には、より具体的な要望を引き出した方が良いでしょう。
例えば「バイク好きが見に来るようなサイトを作りたい」というよりは「バイクの美しさを強調したい、キレイな写真などを大きく使って、視覚的に訴えるサイトに仕上げたい」のほうが良いです。
具体的な要望を聞き出すことで、どこに気をつけながらデザインすればよいかが明確となります。
逆に言えば最初に要望のズレが生じてしまうと、修正などで後の作業に大きな支障が出てしまう可能性があります。
修正、訂正などを繰り返さない為にも、しっかりと依頼者の要望は把握しておきましょう。
ヒアリングした内容を基にデザインやインターフェイスなどの全体像を決定していきます。
設計
設計の段階に入ったら、まずは企画を基に必要となる情報を書き出しましょう。
一例をあげましょう。
とあるお寿司屋さんのWebサイトの情報を書き出してみました。
- トップページ
- お店の特徴
- お店からのお知らせ
- メニュー
- Q&A
- お問い合わせ
- アクセス
これは一例となります。
まずはどのようなページにどのような情報を表示させるべきかをざっくりと考えましょう。
情報の洗い出しが終わったら、次はワイヤーフレームの作成となります。

ワイヤーフレームとは上記画像のようなものです。
具体的には画像やテキストをどのように配置するのかを決める作業のことです。
ワイヤーフレームをIllustratorやPhotoshopを使用して作成する人もいますが、もちろん手書きでも構いません。
デザイン
ワイヤーフレームを基にデザインする実作業は、デザインツールソフト(IllustratorやPhotoshop)を使用することになります。
クライアントなど作業依頼者の意向に沿ったデザインにすることが最重要となります。もちろん機能性やデザインの統一感を意識することも必要です。
またパソコンのみならず、スマートフォンなど他のデバイスから見たデザインも必要となります。
現在ではデバイスの画面サイズに応じて、自動的に表示が切り替わる「レスポンシブウェブデザイン」が主流となっています。
レスポンシブウェブデザインは、Googleなど検索エンジンから推奨されているデザインですので、SEO効果も期待できます。
可能であればレスポンシブウェブデザインでデザインするようにしましょう。
最新のWebデザイントレンドを把握するために、Webデザインの参考サイトまとめを見ておくのも良いでしょう。
実装
デザイン案が固まったら、コーディング作業に入ります。
コーディングとは、HTMLやCSS、JavaScriptなどコンピュータにわかる言葉で指示をや命令をすることです。
ページデザインのPSDファイルなどを基にブラウザで閲覧できるようにコーディングしていきます。
デザイナーとコーダー(コーディングを専門に行う人)が分かれている場合、ここで作業はコーダーにバトンタッチということになります。
プログラムなどが正しく機能しているかどうかの作業検証(デバック)などを行った後、本番用のサーバーへファイルを移しウェブサイトが公開となります。
まとめ

Webデザインの作業工程について解説しました。
ここであげた工程はあくまで一例となりますが、多くのWebデザイナーが似た工程で作業を進めているはずです。
Webデザインが色んな工程を経て、様々な部署と関わりあいながら、完成するということが分かって頂けたかと思います。
レイアウトやイメージをデザインするだけがWebデザイナーの仕事ではありません。
交渉力や提案する力なども磨いていきましょう。